タグマネージャは1度設置すると、タグを変更するときも書き換える必要がないので便利です。しかし、いざアカウントを作ったものの、どうやってタグを動かせばよいのか解らないということはありませんか?もしそうだとしたら・・・僕と同じです(笑)。
僕は、様々なサイトを参考に1つずつ意味を理解しながらなんとか紐解くことができました。一旦わかればそれほど難しいものではありません。
初めて設置する人でも手順通りに進めば設置できるように、解りやすくまとめてみました。
まずはもっとも解りやすいアナリティクスタグの設置方法にてご説明いたします。
タグマネージャにログイン
まずタグマネージャのページを開きます。
https://tagmanager.google.com/
お使いのGoogleアカウントを使用して画面右上のリンクよりログインします。ここでログインしたアカウントで今後もタグを管理することになりますので、法人などで設置作業を行う場合は、法人で利用しているアカウントでログインしてください。

アカウントの作成
ここでいうアカウントとは、タグマネージャの中に作るアカウントです。
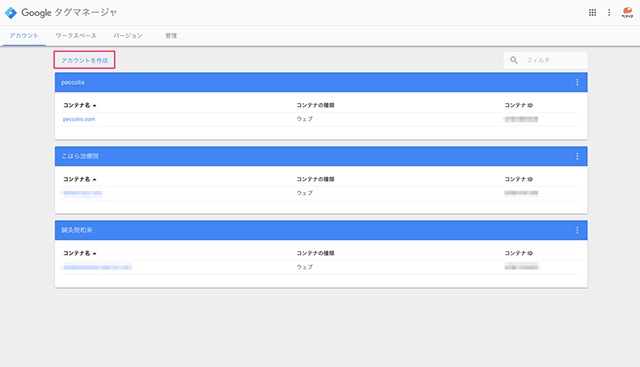
画面左上の「アカウントを作成」をクリックします。

写真ではすでに3つのアカウントが登録されていますが、はじめて登録する際には何も表示されていません。
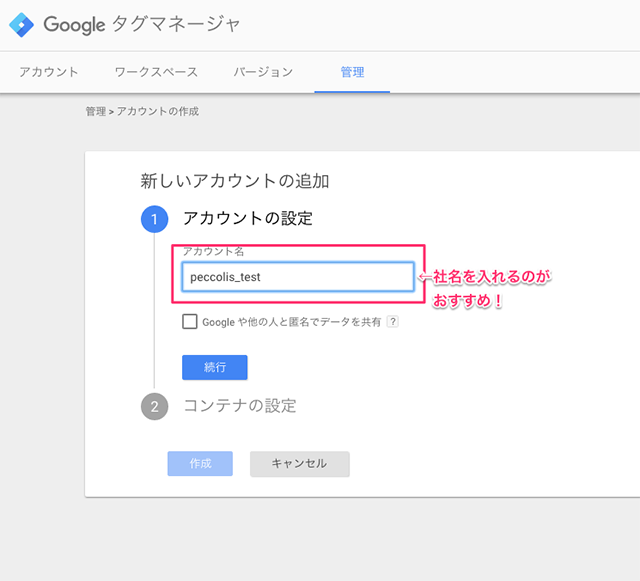
アカウント名を入力します。ここでタグを設置するサイトの社名を入れておくのがオススメです。
「Googleや他の人と匿名でデータを共有」のチェックボックスはチェックを外します。共有しても良いなと思う場合はチェックを入れてください。
その次に「続行」をクリックします。

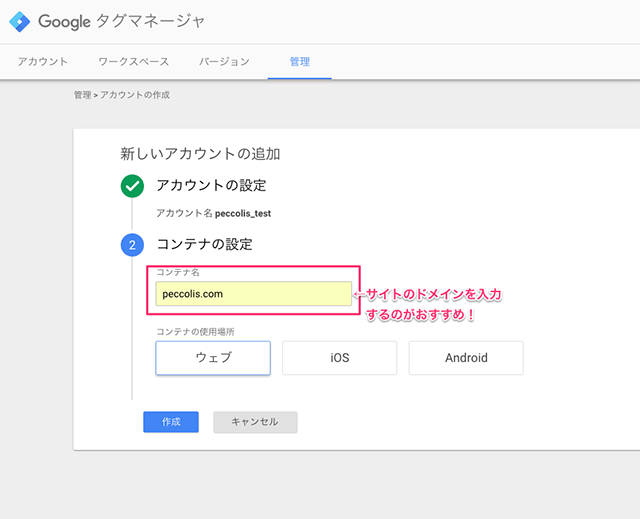
アカウントの中に「コンテナ」と呼ばれる入れ物を作ります。アカウントの中には複数コンテナを作成することができます。「アカウント=社名」「コンテナ=ドメイン」の関係性を知っておけば、イメージがつきやすいのではないでしょうか?
コンテナ名にサイトのドメインを入力します。ここでは「http://」といった表記を入れるとエラーになるので省略します。コンテナの使用場所は「ウェブ」を選択して「作成」をクリックします。

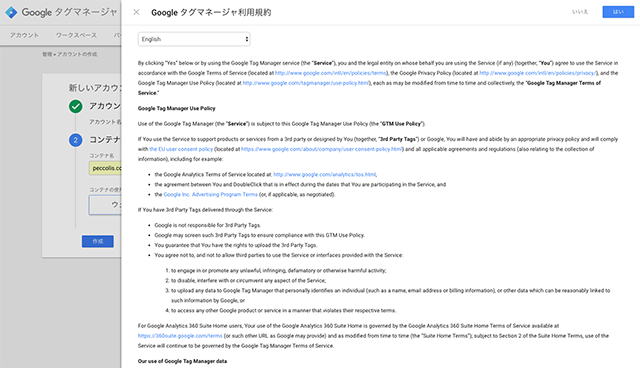
Googleタグマネージャの利用規約が表示されるので確認して「はい」をクリック。日本語での表記がないのでGoogle翻訳を使うなどしてご確認ください。
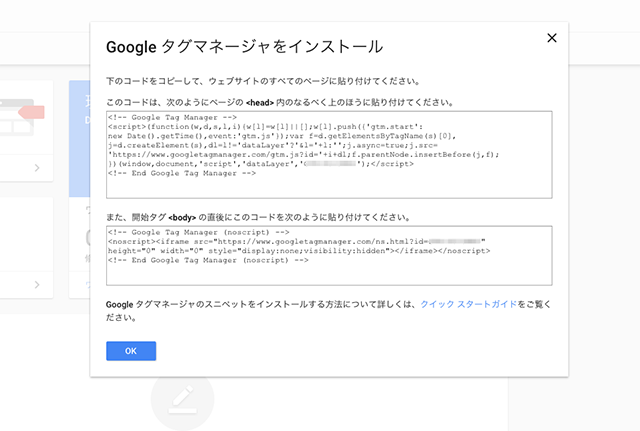
利用規約の確認が済むと、タグが表示されます。このタグがGoogleタグマネージャのタグです。
タグマネージャのタグを設置
タグマネージャのタグはこのように表示されます。<head>タグ内に貼るものと<body>タグ内に貼るものの2種類が表示されます。僕はいつも< <head>タグ内に貼るほうを利用しています。

ここまでできたら無事にタグが設置できているか確認を行いましょう。
プレビューモードでタグの設置を確認
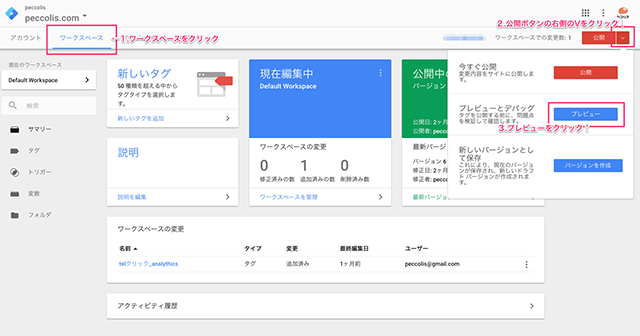
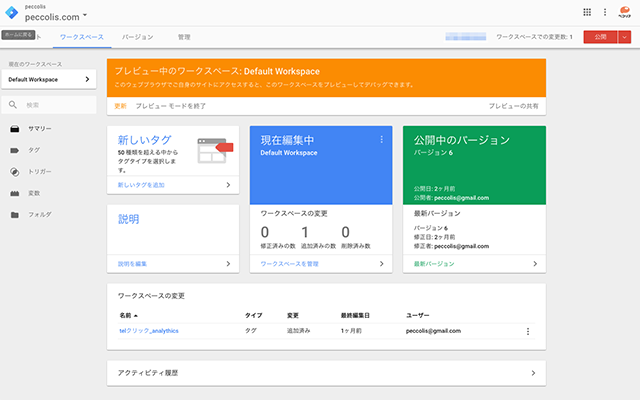
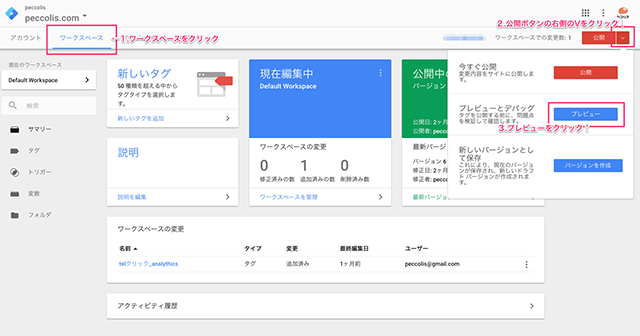
タグマネージャをプレビューモードに切り替えます。まず「ワークスペース」をクリックしてワークスペースの画面を表示させます。画面右上にある「公開」ボタンの右側にある「V」をクリックします。すると、メニューが開きます。この中の「プレビュー」をクリックします。するとオレンジ色のバーが表示されて、プレビューモードに切り替わります。


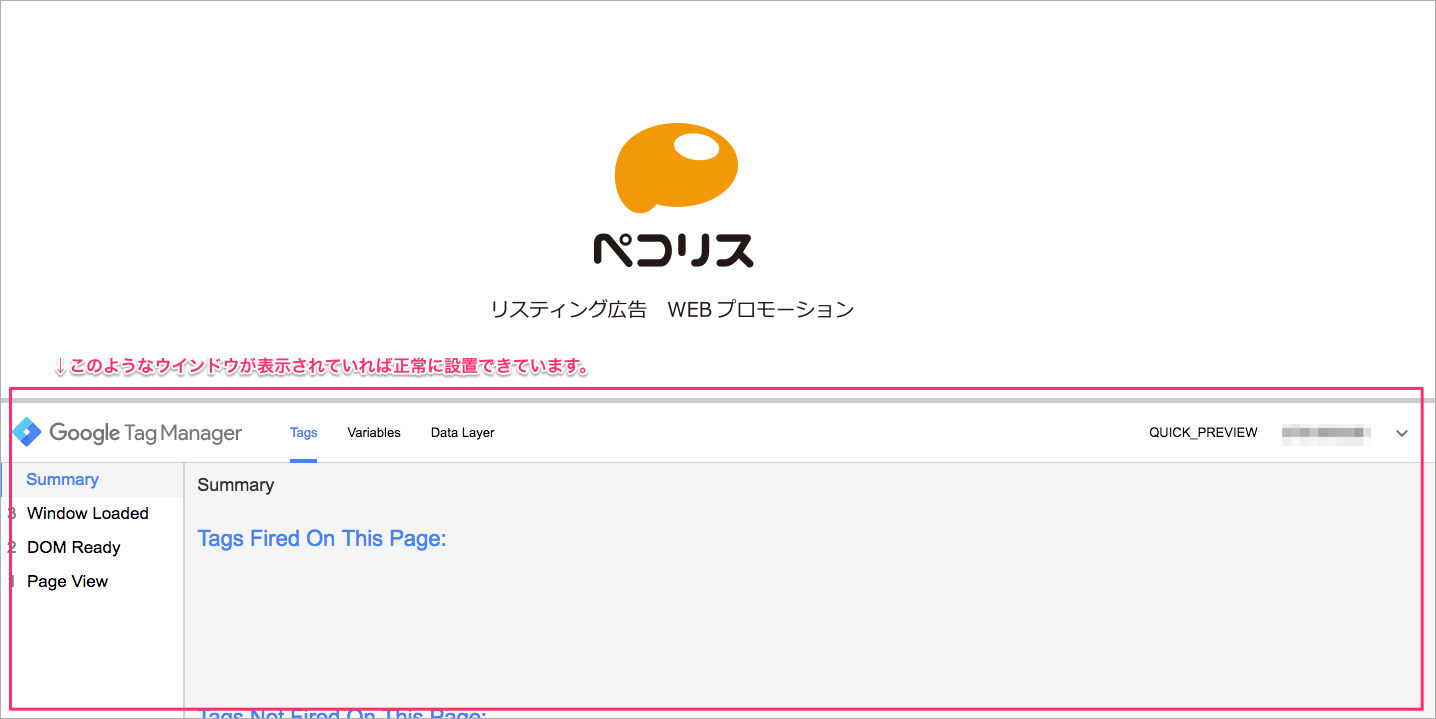
この状態で、ブラウザの新しいタブでタグを設置したサイトを開いてみましょう。すでに開いている場合はブラウザの更新ボタンを押してリロードしてください。ブラウザの画面下にタグマネージャのタグの稼働状況をプレビューするウインドウが表示されていますか?表示されていればタグは正常に設置されています。もし表示されていなければ、タグの貼り付け位置や設定時のURLに間違いがないか確認しましょう。

アナリティクスタグの設定
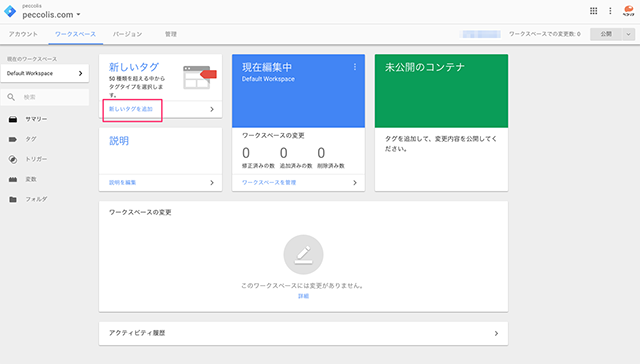
ここからはGoogleアナリティクスのタグ設置についてご説明します。ワークスペースの画面を開き、「新しいタグを追加」をクリックします。

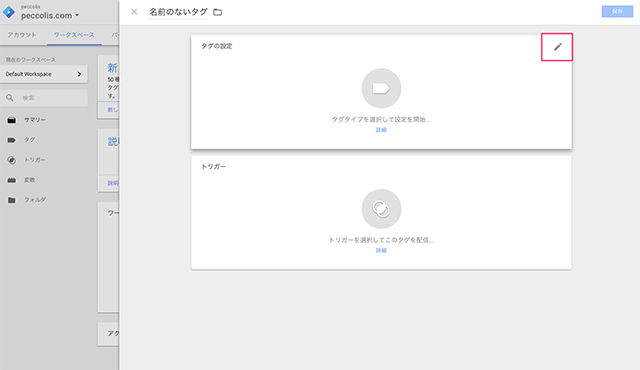
タグ設定の右上にある「鉛筆アイコン」をクリックします。

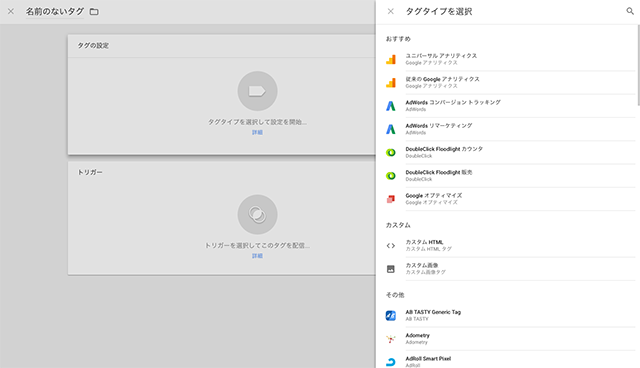
すると、タグのタイプを選択できるようにリストが表示されます。この中から「ユニバーサルアナリティクス」を選択します。

GoogleアナリティクスのトラッキングIDを入力します。トラッキングタイプは「ページビュー」のままで結構です。
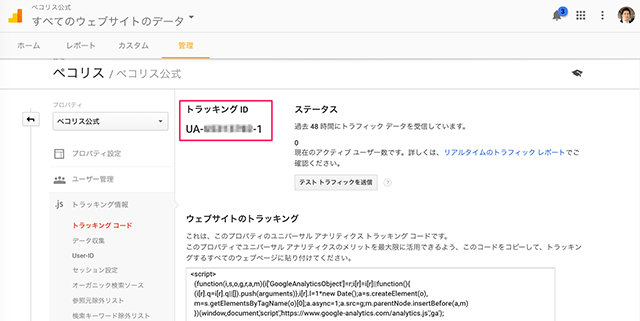
GoogleアナリティクスのトラッキングIDの調べ方
下の画像はGoogleアナリティクスの画面です。トラッキングIDはGoogleアナリティクスにログインし、「管理」タブのプロパティ>トラッキング情報>トラッキングコード を開いて確認することができます。「UA-」で始まる数字がトラッキングIDです。

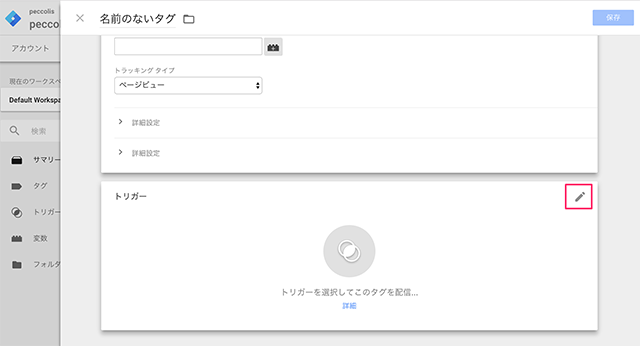
トリガーの設定
次に「トリガー」の設定を行います。トリガーとは、どのタイミングでタグを作動させるか?を決める設定のことです。たとえば、「サイト閲覧中はずっと作動させる」や「telのリンクをクリックしたら作動させる」といった設定を行うことができます。
トリガーの右上の「鉛筆アイコン」をクリックします。「鉛筆アイコン」が表示されない場合、トリガーの領域にマウスポンタを置くと表示されます。

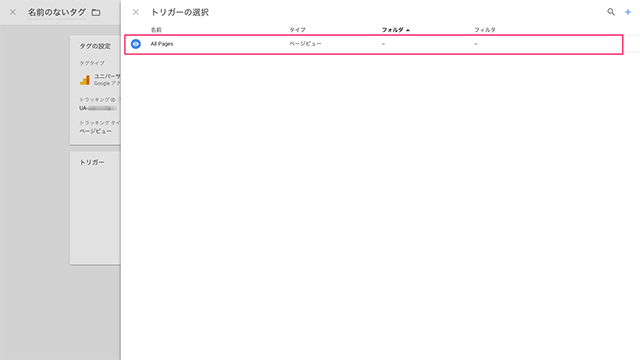
「ALL PAGES」を選択します。これは全部のページでタグを動作させるというトリガーです。

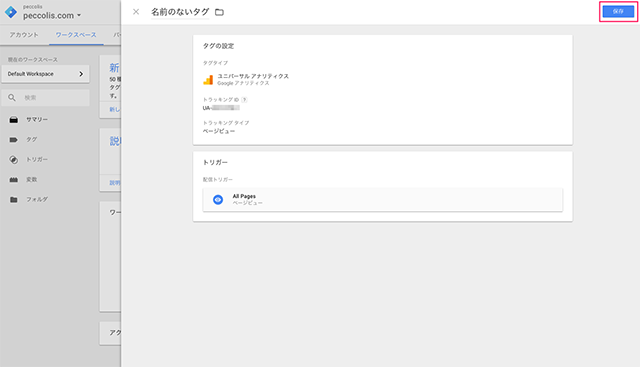
画面右上の保存ボタンを押して設定を保存します。

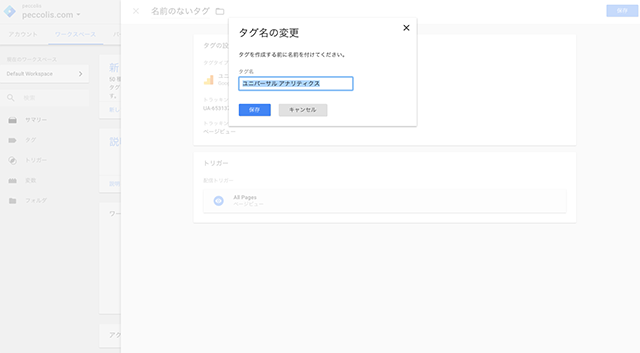
名前を決めて保存します。通常はそのまま保存で結構です。

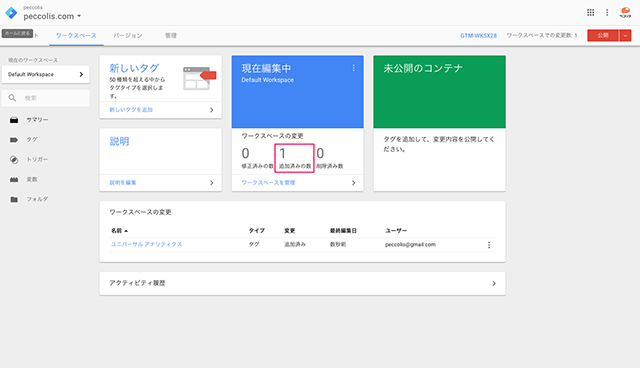
保存されるとワークスペースの変更の表示「追加済みの数」が1になっています。

あとは公開するだけ設置完了です。
タグの設置を確認
タグマネージャのプレビューで確認する
公開の前に、タグマネージャの設定が正常にできているかプレビューすることができます。タグマネージャのタグ設置のところでも説明しましたが、画面右上の「公開ボタン」の右側「V」をクリックして、プレビューモードに変更します。

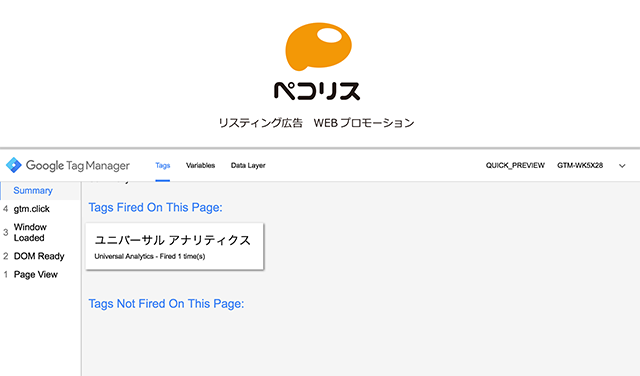
タグを設置したサイトを開くと画面の下にプレビューのウインドウが表示されています。この中の表示で「Tags Fired On This Page:」と「Tags Not Fired On This Page:」と表示されています。
「Tags Fired On This Page:」とは、「タグが発火(動作)した」という意味です。それとは逆に「Tags Not Fired On This Page:」とは、「タグが発火(動作)しなかった」という意味です。
画像を確認すると、ユニバーサルアナリティクスのタグが「Tags Fired On This Page:」の欄に表示されているので、タグが発火したことを確認できます。

「Tags Not Fired On This Page:」に表示されていれば、タグの設置はできていますが、トリガーの設定が上手くできていません。
このようにGoogleタグマネージャーの「プレビュー」を使って、タグが正しく設置されているか確認することができます。
タグを公開する
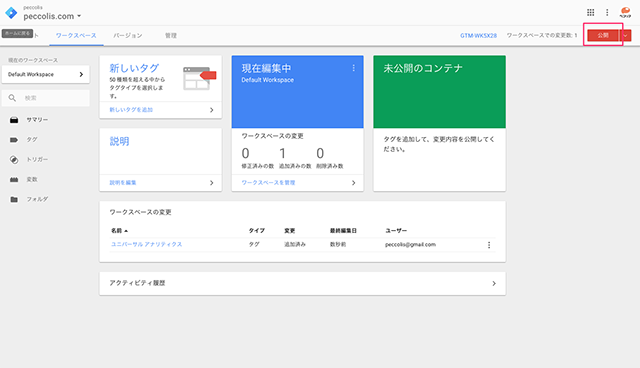
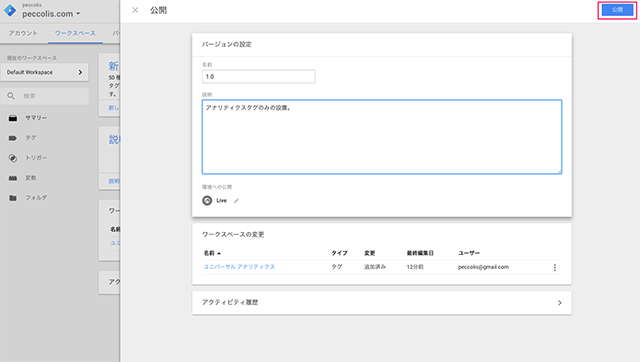
タグの設置をプレビューで確認したら、いよいよタグの公開です。公開しなければ、タグが作動することはありません。ワークスペースの画面で右上の赤い「公開」のボタンをクリックします。

バージョンの設定画面が表示されます。この画面ではバージョン名とその説明を記述しておくことができます。名前はなんでも構いませんが、今回は名前を「1.0」としました。説明には「アナリティクスタグのみ設置」と変更内容を記述しています。任意ですので自分でわかりやすいように書くことができます。
入力が完了すれば、右上の「公開」ボタンをクリック。これでタグの公開が完了です。

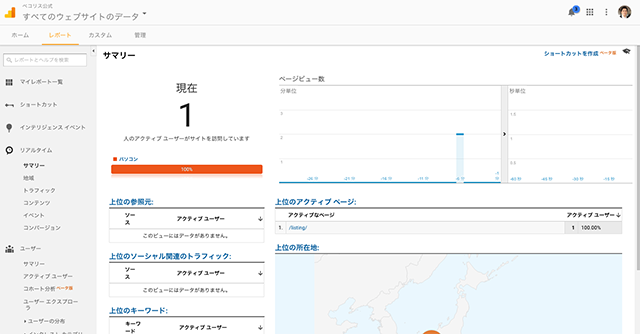
アナリティクスのリアルタイムで確認する
アナリティクスタグを設置した場合、アナリティクスの「リアルタイム」からタグの動作を確認することができます。
リアルタイムのサマリーでアクティブユーザーとして認識されていれば設置完了です。

まとめ
Googleタグマネージャの設置。いかがでしたでしょうか?通常のタグと違うのは、サイトにタグを設置してもすぐにタグが動作しないこと。あくまで「タグの入れ物」を設置したに過ぎないという点です。
ただし、一旦入れ物を設置しておくと、サイトのタグを変更することなく、タグの内容を変更することが可能になります。
特にメリットを感じるのは、リンククリックの計測です。通常リンククリックによるコンバージョン計測やイベントの計測を行うときは、aタグすべてにOnClickイベントを仕込まなければいけません。しかしタグマネージャならその必要がありません。
トリガーの設定で、「これこれのリンクをクリックしたら、タグを動作させなさい」ということができるので、ひとつずつのリンクを書き換える必要がありません。
最初は仕組みが少し複雑に感じるかもしれませんが、使いこなすととても便利なのでチャレンジしてみてください!


 2017.01.10
2017.01.10




コメント