最近、P-MAXを出したいという声をよく耳にします。P-MAXとは、YouTubeショートに動画広告を出すなど、Googleのサービス全体の広告枠に広告を配信するものです。ただ、YouTubeショートに広告を出すためには動画を準備する必要があります。動画なしでも出すことは可能ですが、本来の効果を出すには動画が1番です。今回は、P-MAXの動画はどうやって作ればいいのか、管理画面で作成する方法をご紹介します。
1.動画作成のためのテンプレートを開く
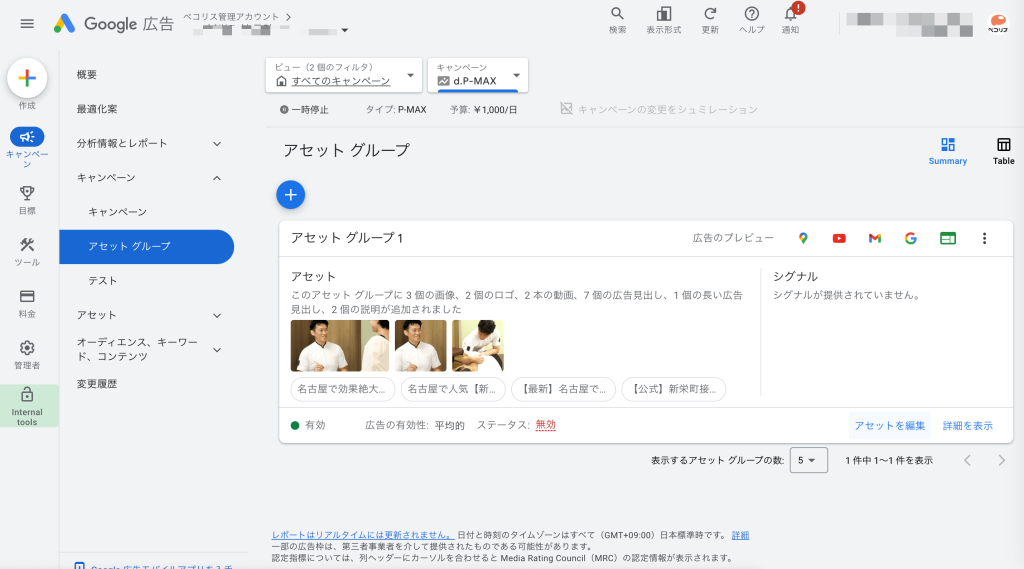
P-MAXの動画は、キャンペーン設定するときの動画設定画面に、動画のテンプレートを使って作ることが可能です。まずはP-MAXを開いて「アセットグループ」の画面を開きましょう。


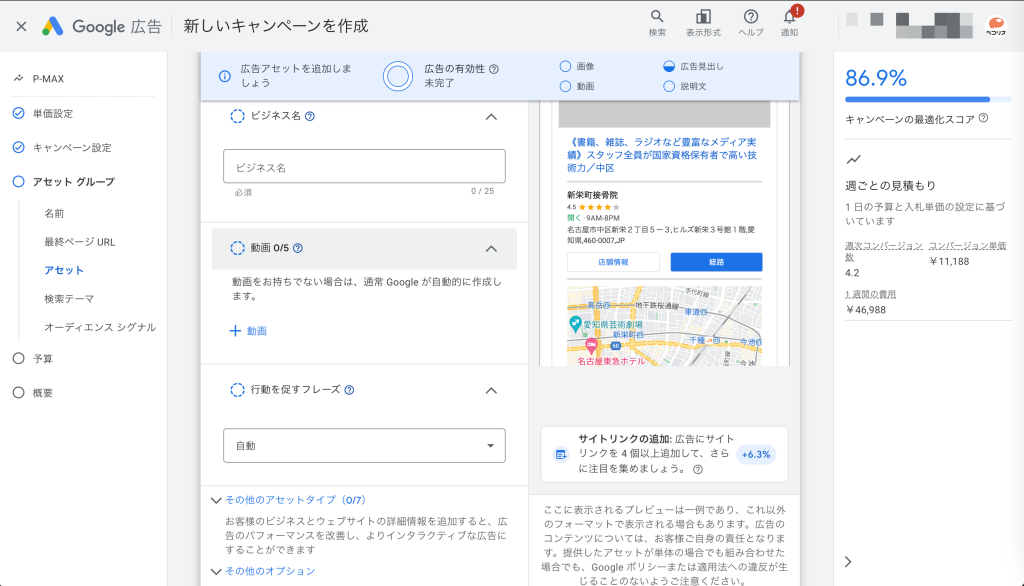
スクロールしていき、「+動画」をクリックします。

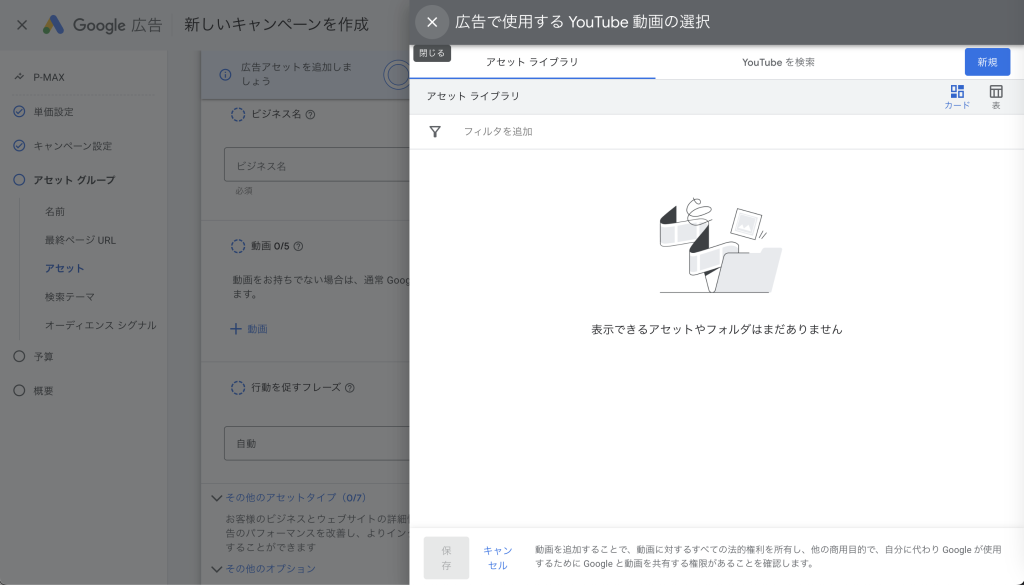
すると動画の選択画面が開きます。最初は何も登録されていない状態なので、このように何も表示されません。右上の「新規」をクリックして、プルダウンメニューから「動画を作成」をクリックしてください。

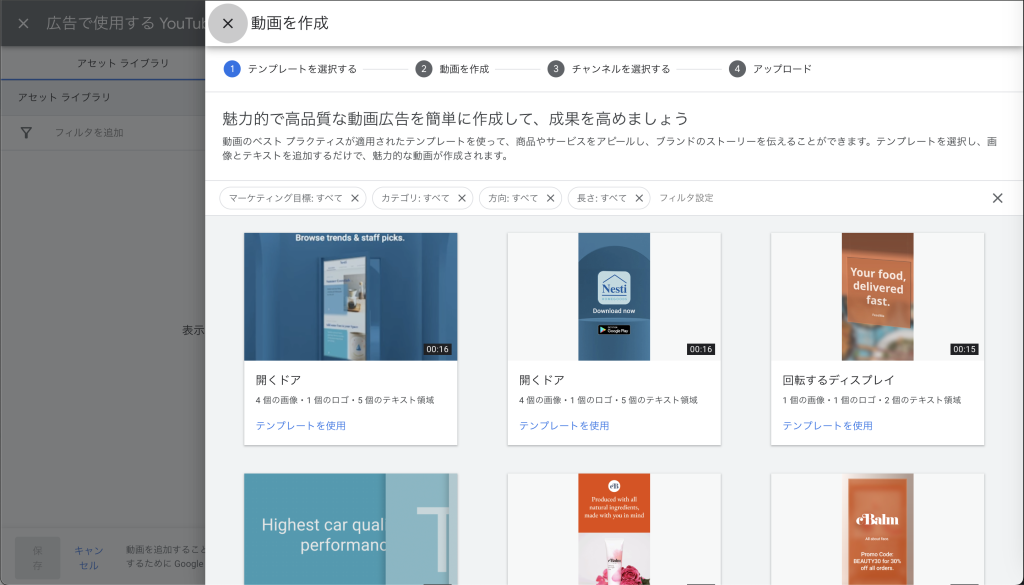
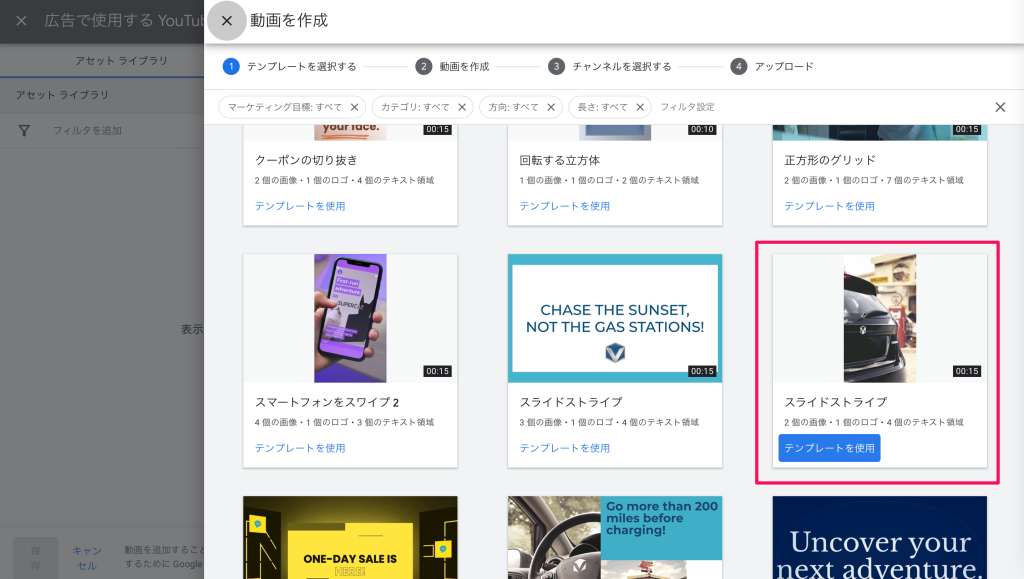
これで、スマホ用の縦長、PC用の横長など、いろいろな動画のテンプレートが並ぶページが開きます。どのテンプレートでも使用可能です。最近ではスマホでの閲覧が多いので、ここではスマホ用の縦長のテンプレートを選択してみます。

縦長の「スライドストライプ」を選び、「テンプレートを使用」をクリックします。
2.動画を作成する

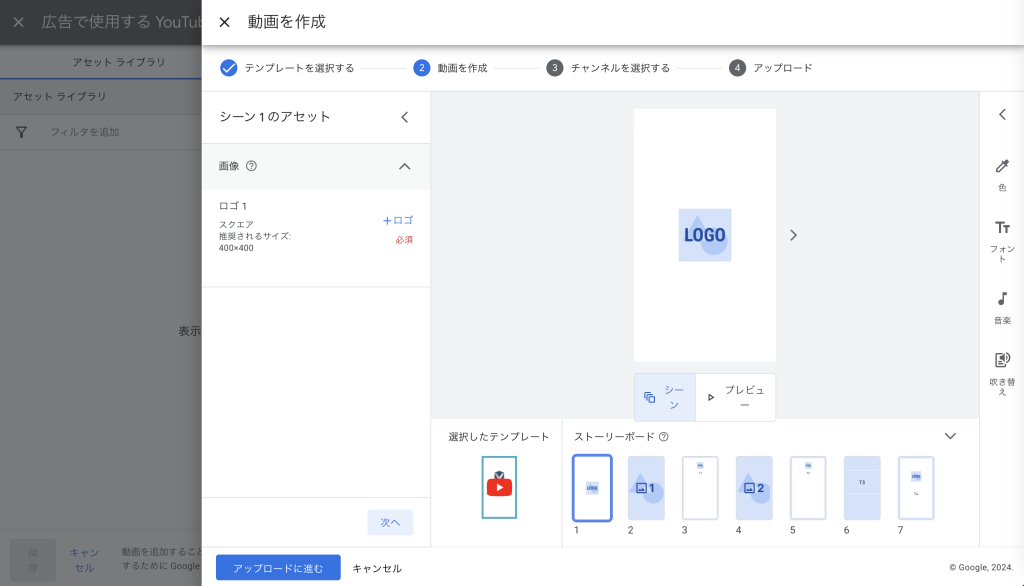
クリックすると動画作成画面が開き、下部にいくつかコマ割りが表示されています。1つ目のコマではロゴを作成することができます。1コマ目を選択して「+ロゴ」をクリックしてみましょう。

すると、アセットライブラリが開き、いくつか画像が表示されます。検索広告で、すでにロゴマークを登録していたり画像表示オプションを設定したりしている場合には、ここにロゴや画像が登録されています。
画像が登録されていない場合は、上部のメニューから「アップロード」をクリックしてロゴや使用したい画像をアップロードできます。

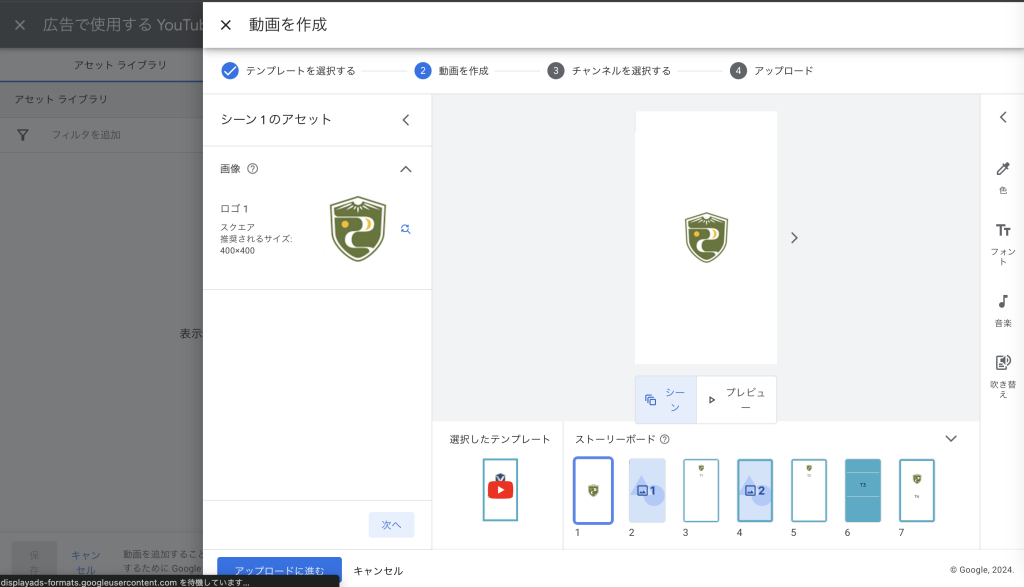
これがロゴが設定された状態です。

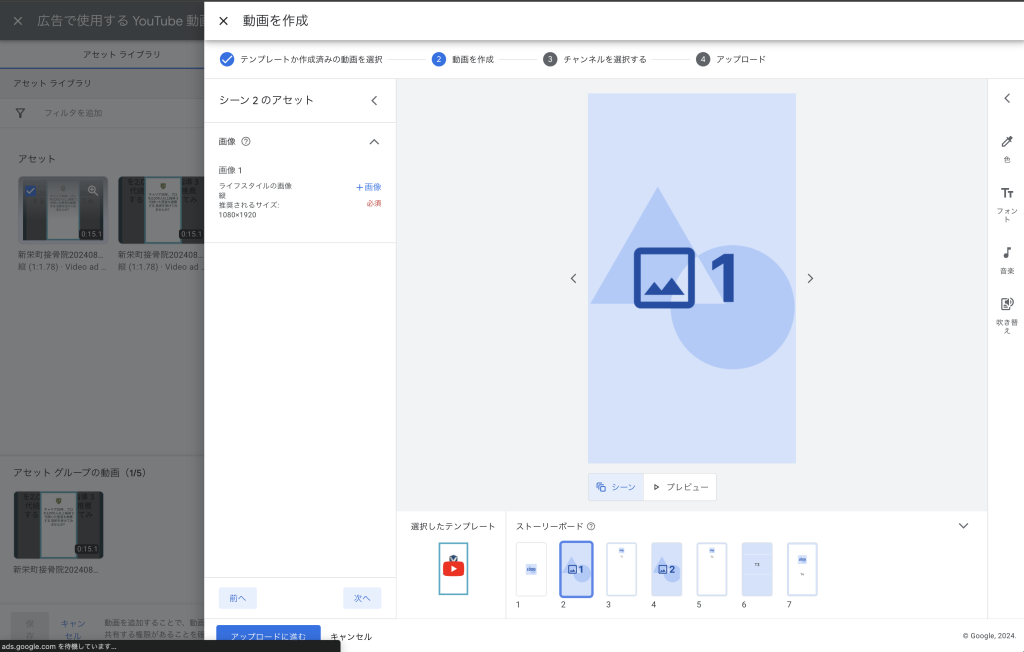
次に2つ目のコマをクリックして設定しましょう。
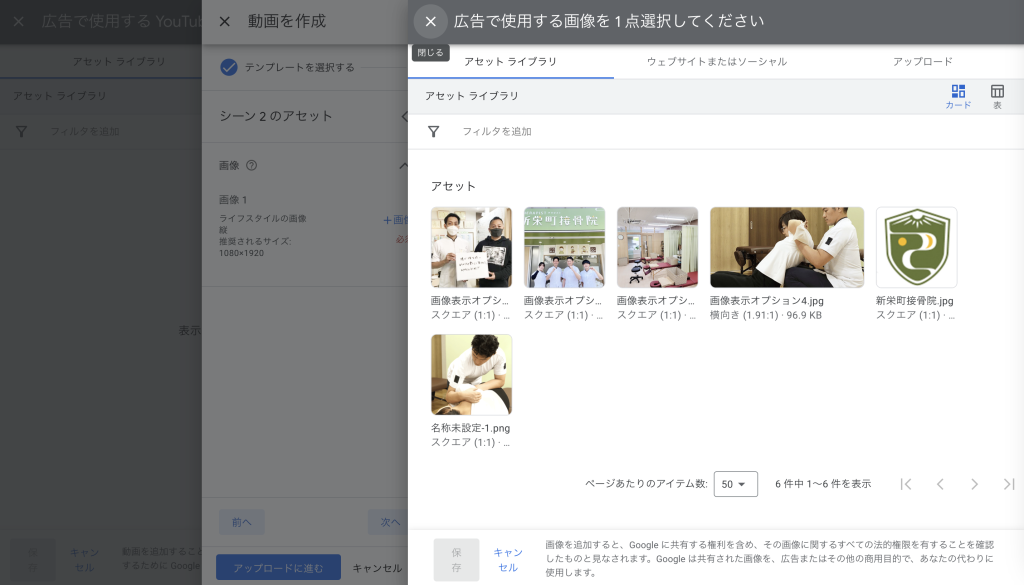
ここでは、1つ目の画像登録を行います。ロゴの時の同じように「+画像」をクリックしてください。

アセットライブラリが開くので、画像を選択しましょう。
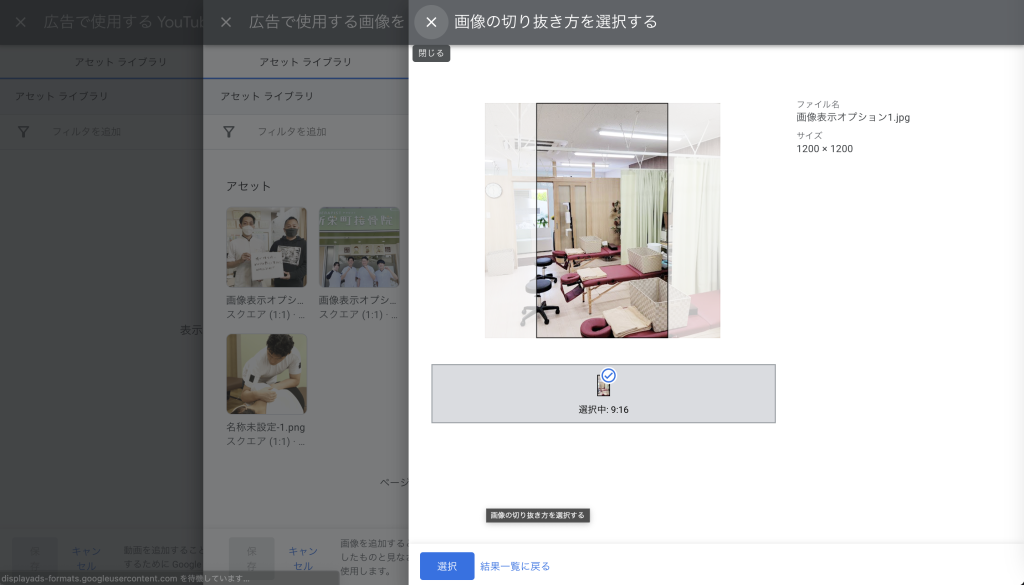
画像を選択すると画像のどの部分を表示させるかを選べるので、ポジションを決めます。
これで、1つ目の画像が設定されました。

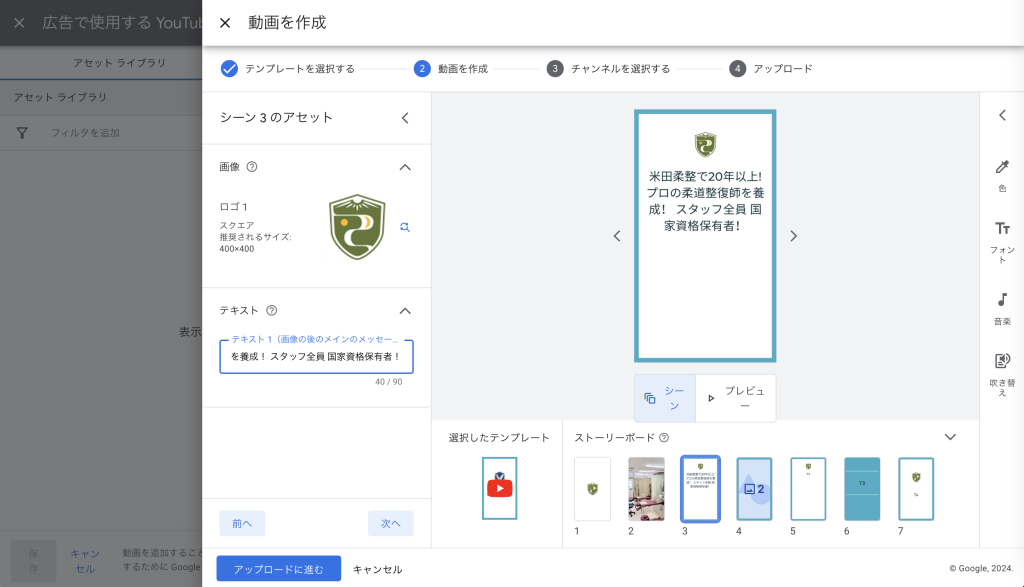
3コマ目は広告文の入力です。画面の左側「テキスト1」という入力フォームに、テキストを入力しましょう。全角で90文字まで入力可能です。ただ、文字を入れすぎると読み切れなくなってしまうので、適度な文字数で入力するのがおすすめです。

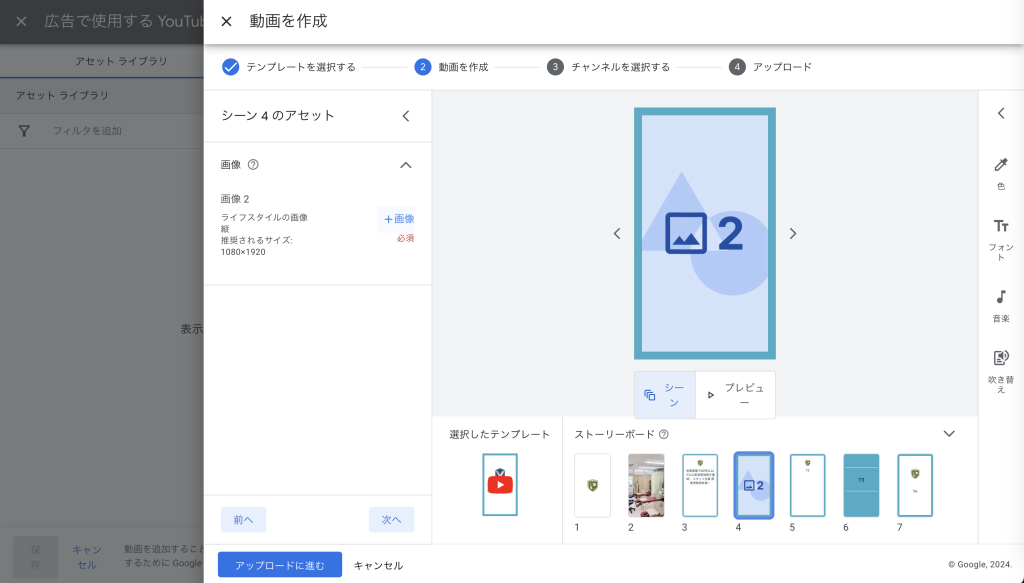
4コマ目では、2つ目の画像を登録します。1つ目の画像と同じように設定してください。

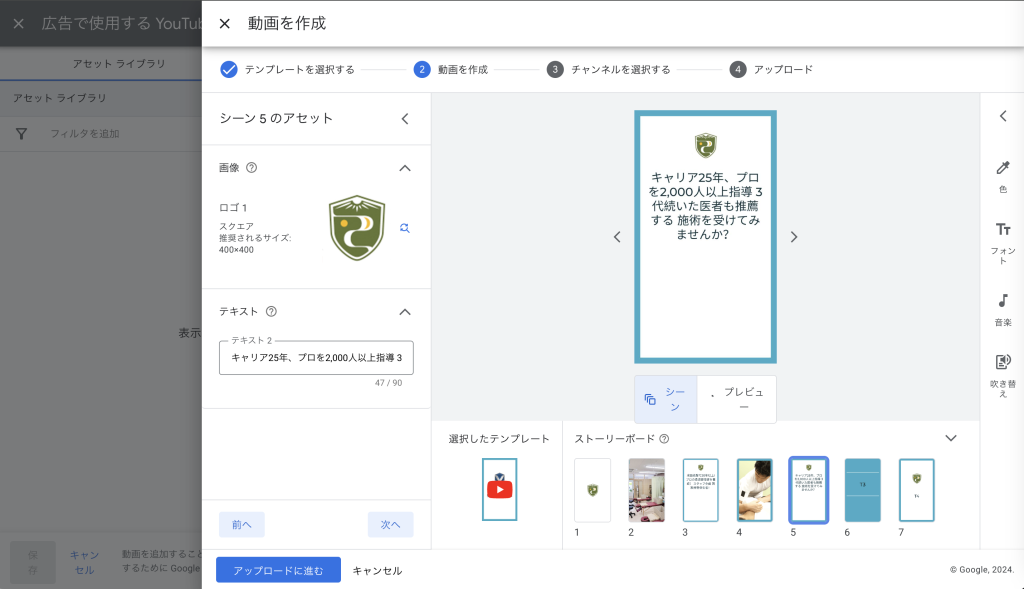
5コマ目は、3コマ目と同様の手順で広告文を入力します。

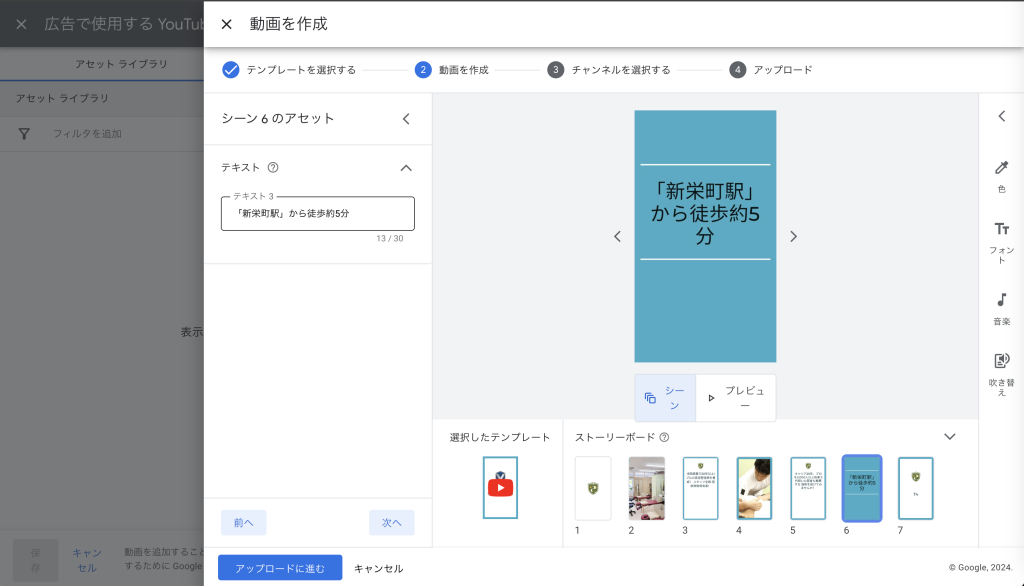
次の6コマ目も広告文です。ただし、背景が白ではなく色付きになっています。目を惹く部分ですので、ここではセールの金額、お店の立地などの目立たせたい広告文を入力しましょう。全角で30文字まで入力可能です。

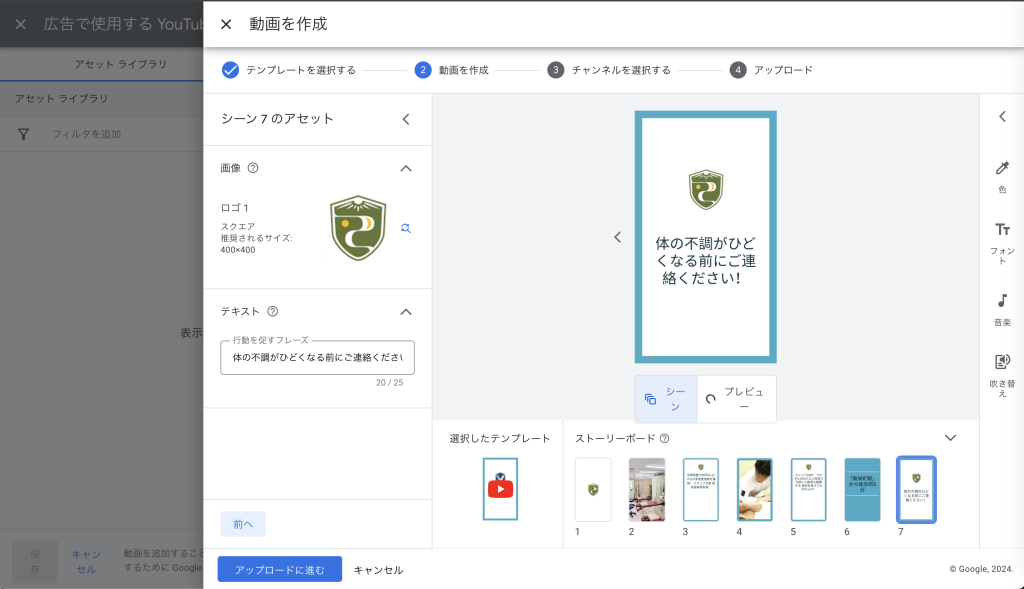
最後の7コマ目は、アクションにつなげるための一押しの広告文で、ロゴと一緒に表示されます。全角で25文字まで入力可能です。
3.作成動画をアップロードする

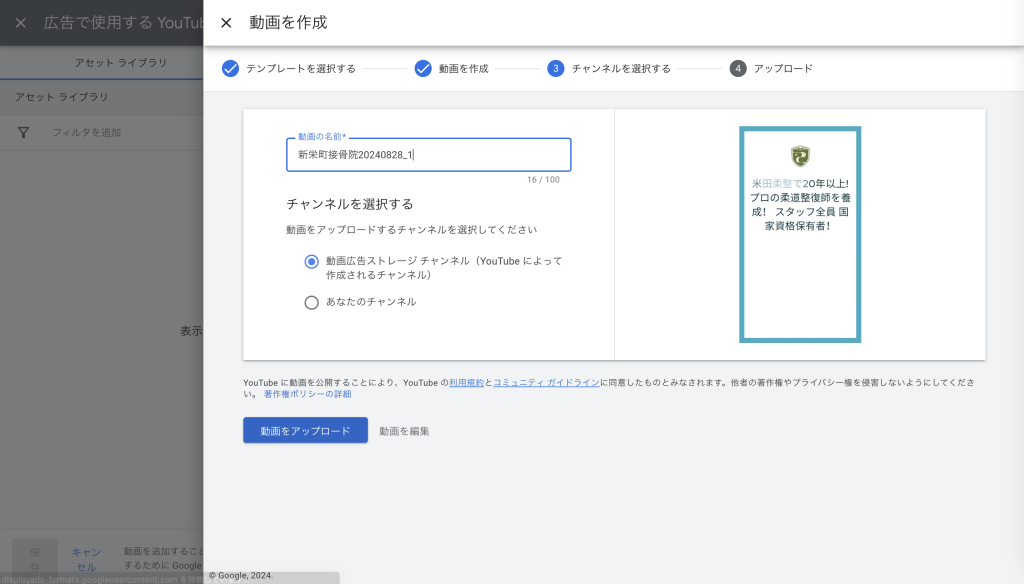
最後まで入力したら動画をアップロードします。
その際アップロード先を選択する箇所があります。自分のチャンネルがない場合は、上の「動画広告ストレージチャンネル」を選択しましょう。自分のチャンネルがある場合は下の「あなたのチャンネル」を選択することで、自分のチャンネルにアップロードすることができます。
アップロード先を選択して「動画をアップロード」をクリックすると、アップロードが開始されます。およそ2,3分でアップロードは完了します。完了したら、作成動画にチェックを入れて「保存」をクリックします。これで、P-MAXの動画が作成できます。
まとめ
YouTubeには広告用のチャンネルがあり、作成した広告動画はそこにアップロードされます。そこでプレビューを見ることも可能です。

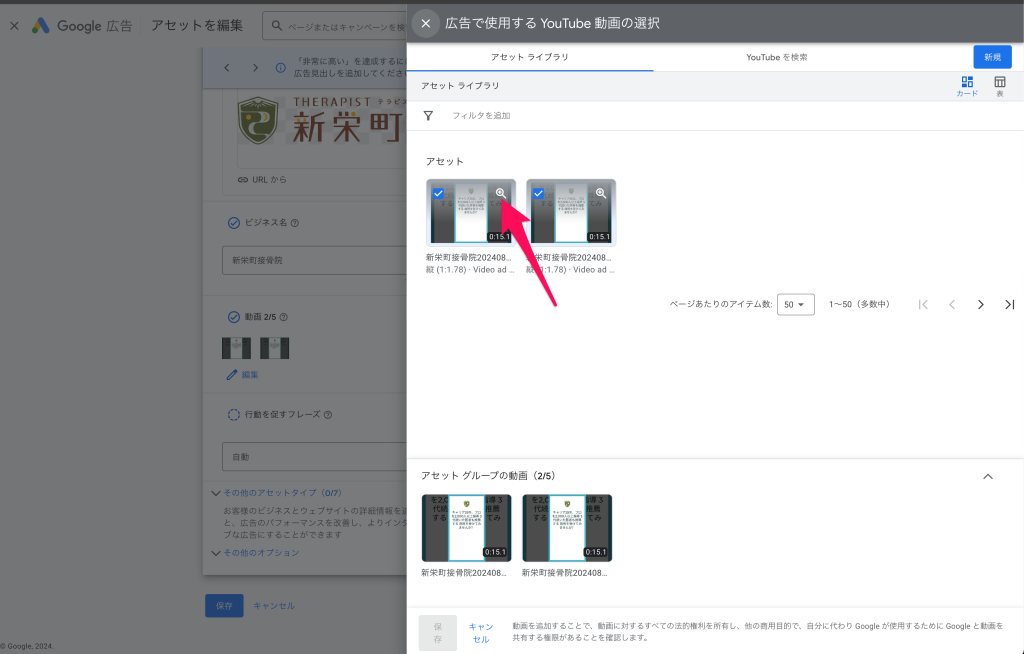
アセットライブラリを開くと、アップロードされた動画が表示されています。
このサムネイルの右側には虫メガネのアイコンが表示されています。これをクリックすると、YouTubeの画面でプレビューすることができます。
現時点では「作成動画を他の媒体で使用することを禁止する」というような表記は見当たりません。別の媒体で利用するのも問題はないでしょう。ただし、使用画像の著作権については権利が発生する可能性があるので、作成時には注意してください。


 2024.10.31
2024.10.31


